45 chart js line chart labels
Create Tableau Stacked Bar Chart in Easy Steps - Intellipaat Add the Ship Mode dimension in the Colors and Profit to the labels in the Marks section. A chart with stacked bars will appear. Now, right-click on the row panel and select the ' Add Reference Line' option. A dialog box will appear. Do the exact changes as shown in the picture below, and click OK. stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.
How to make a scatter plot in Excel - Ablebits.com Select the Value From Cells box, and then select the range from which you want to pull data labels (B2:B6 in our case). If you'd like to display only the names, clear the X Value and/or Y Value box to remove the numeric values from the labels. Specify the labels position, Above data points in our example. That's it!

Chart js line chart labels
Create dynamic DropDownList in HTML using JavaScript - JS-Tutorials Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listings on page load and store it into a variable. Step 2: We will convert that array into json object. You need to put the below code into the head section of index.html file. Step 3: We will create a HTML Layout into ... Official Independent Albums Chart Top 50 - Official Charts Company Official Independent Albums Chart Top 50, 09 September 2022 - 15 September 2022, Compiled by the Official Charts Company, the UK's biggest independently released albums of the week, based on sales... 09 plotting - geemap Map.set_plot_options(plot_type='bar', add_marker_cluster=True)
Chart js line chart labels. › article › generating-runtimeGenerating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. Universal Acquires Westbrook Studios 'Regulators,' Starring Nicky Jam ... EXCLUSIVE: Universal Pictures has acquired the action-comedy Regulators, starring Nicky Jam, who also is producing via music label La Industria. The deal followed multiple studio bids for the Westb… Graph Implementation in C++ Using Adjacency List - Software Testing Help Now we present a C++ implementation to demonstrate a simple graph using the adjacency list. Here we are going to display the adjacency list for a weighted directed graph. We have used two structures to hold the adjacency list and edges of the graph. The adjacency list is displayed as (start_vertex, end_vertex, weight). 05 drawing tools - geemap 63 charts 64 data catalog 65 vector styling 66 cartoee legend 67 training samples ... 120 javascript 121 vector style 122 lidar 123 sentinel1 timelapse 124 more datasets ... Uncomment the following line to install geemap if needed. In [ ]: Copied! # !pip install geemap # !pip install geemap. In [ ]:
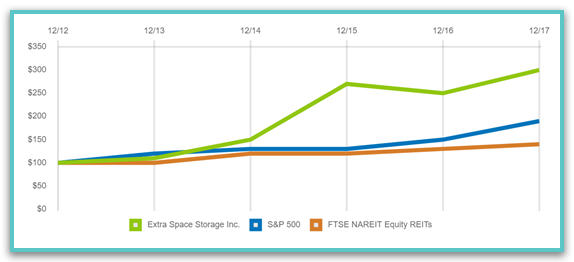
S&P 500 : Relative Strength Chart | SP500 - MarketScreener S&P 500 : Relative strength chart comparison, ratio chart index S&P 500 | SP500 | US78378X1072 | USA. ... Dow Plunges to New 2022 Low But Narrowly Avoids Bear-Market Label: MT. 09/23: S&P 500 Posts 4.6% Weekly Drop Amid Rate Increases, Growth Worries; Energy, Consumer Discretionary Lead Broad Slide: MT. ICICI Direct The non-broking products / services like Mutual Funds, Insurance, FD/ Bonds, loans, PMS, Tax, Elocker, NPS, IPO, Research, Financial Learning etc. are not exchange traded products / services and ICICI Securities Ltd. is just acting as a distributor/ referral Agent of such products / services and all disputes with respect to the distribution activity would not have access to Exchange investor ... jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). Pharoah Sanders Dies: Jazz Saxman Who Played With John Coltrane Was 81 By Erik Pedersen. September 24, 2022 12:58pm. Pharoah Sanders onstage in 2017 Getty Images. Pharoah Sanders, the revered tenor saxophone player who was part of John Coltrane 's band in the 1960s ...
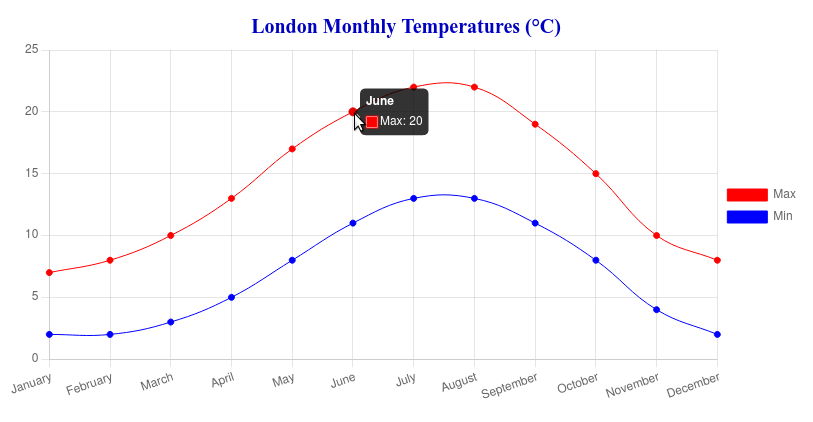
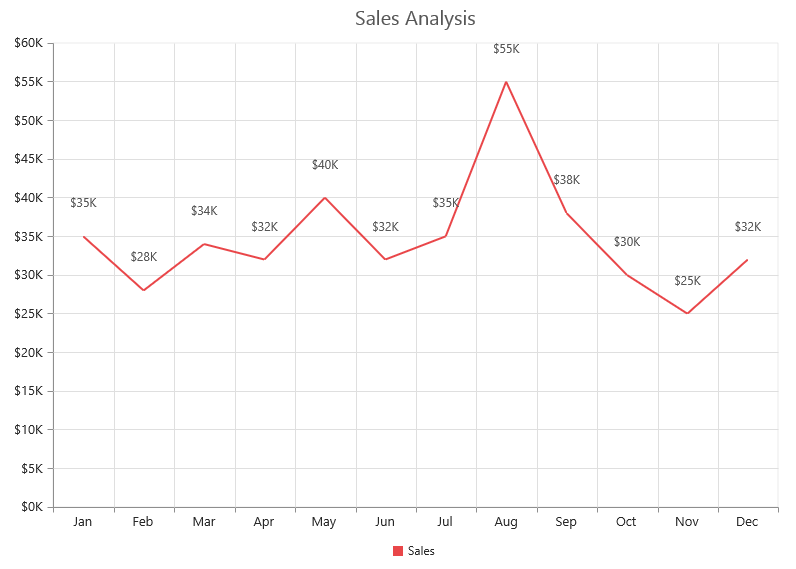
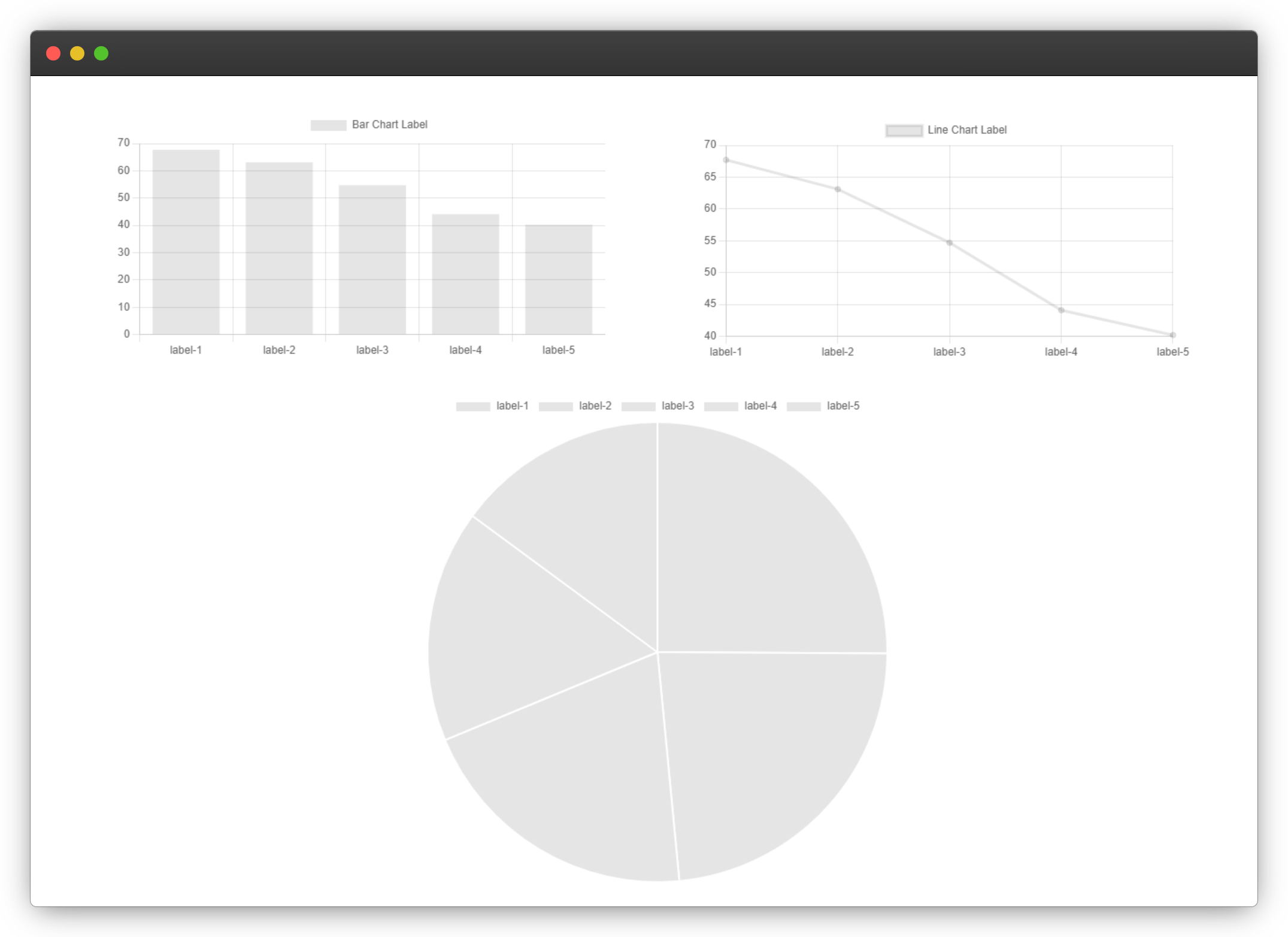
Place the labels on the bar and line chart separately I would like to know how to position the labels on the bar and line chart separately. On the bar chart I would like to put the labels above the bars and on the line chart I would put the labels below the line. Dor Dekel - 100FM Line Out Radioshow 700 - Special Edition 2022-09-25 Dor Dekel - 100FM Line Out Radioshow 699 2022-09-09. Dor Dekel. Songstats Apple Music Beatport Facebook SoundCloud Spotify Traxsource Twitter Website YouTube Google Search. Share. ... Current Week Charts; Daily Newcomer Charts; Current Year Charts; Last Year Charts; Top 101 Producers; Trending Charts; Most Heard Charts; All Time Charts; A State ... › docs › latestLine Chart | Chart.js Aug 03, 2022 · options.datasets.line - options for all line datasets; options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. Enterprise Products Partners L.P. (EPD) Charting | Seeking Alpha Enterprise Products Partners L.P. (EPD) chart price and fundamental data. Compare data across different stocks & funds.
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... As a dependency, we'll also need to install the chart.js library to provide its method to create charts. Run following npm command, $ npm install --save ng2-charts $ npm install --save chart.js, After installation of ChartJs packages, we need to import the ChartsModule in the app.module.ts file.
U.S. warns of catastrophic consequences if Russia uses nuclear weapons ... META. -1.69%. By Tom Balmforth. KYIV (Reuters) -The United States warned on Sunday of "catastrophic consequences" if Moscow were to use nuclear weapons in Ukraine, after Russia's foreign minister ...
Date Wheel - date calculator on the web Date Wheel is an award-winning time between dates calculator. It calculates the time between two dates in months, weeks, days, and business days. It can also be used to calculate the Julian date for any day of the year or countdown to an important date. Use for both business applications, such as project management, and personal applications ...
Official Dance Singles Chart Top 40 | Official Charts Company Compiled by the Official Charts Company, the UK's biggest dance songs of the week, based on sales of downloads, CDs, vinyl and other physical formats, across a seven day period.
HTML Codes | HTML Tags | HTML Tips - Web-Source.net Go to "Edit" - "Copy" on your web browser's toolbar and then place your cursor within your HTML code where you would like to place the code. Right click on your mouse and go to "Paste." Your HTML code should now be displaying within your HTML document. For a basic HTML tutorial, visit the ' How to Code in HTML ' section. HTML Tags,
35 Chart Js Axis Label Labels Design Ideas 2020 - Otosection Each chart instance has its own instance methods. they include: destroy — destroys the chart. reset — resets the chart to the state before the initial animation. render (config) — render a config with various options. stop — stop any current animation loop. resize — resize a chart's canvas element. clear — clear the chart canvas.
Using React to create a Budget Manager - DEV Community 👩💻👨💻 The chart used in this project is gotten from Recharts, it is installed with the following line of code in the terminal: npm install recharts, To accomplish this, we first create a Chart.js file in our components folder and then import the required resources to include a chart in our app. Next, we add the chart's content.
› docs › latestLine Chart | Chart.js Aug 03, 2022 · Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... Line; Data structures (labels) Last Updated: 8/3/2022, 12:46:38 PM.
News Category Dataset | Kaggle The top-15 categories and corresponding article counts are as follows: POLITICS: 35602, WELLNESS: 17945, ENTERTAINMENT: 17362, TRAVEL: 9900, STYLE & BEAUTY: 9814, PARENTING: 8791, HEALTHY LIVING: 6694, QUEER VOICES: 6347, FOOD & DRINK: 6340, BUSINESS: 5992, COMEDY: 5400, SPORTS: 5077, BLACK VOICES: 4583, HOME & LIVING: 4320, PARENTS: 3955,
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow May 13, 2016 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase...
React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... An area chart or area graph displays graphically quantitative data. It is based on the line chart. The area between axis and line are commonly emphasized with colors, textures, and hatchings. Commonly one compares two or more quantities with an area chart. Update the area.rechart.js file with the following code:
Adam DeVine Wants You to Know That He's Not Adam Levine - Billboard A post shared by Adam Devine (@adamdevine) On Monday, Stroh claimed that she had an affair with Levine via a now-viral TikTok video. "At the time, I was young, I was naïve and quite frankly I ...
Storm Fiona ravages Canada's east coast, causing 'terrifying ... REUTERS/Ingrid Bulme. STEPHENVILLE, Newfoundland (Reuters) - Powerful storm Fiona ripped into eastern Canada on Saturday with hurricane-force winds, forcing evacuations, knocking down trees and ...
Latinos Unidos Online - Digital Record Pool We are here to help you contact us with below information or Complete the form and click the Send Message button. 407-572-8397. kmokato@aol.com. Monday Through Friday. 10AM TO 6PM Eastern Standard Time. Closed Saturday & Sunday. Send Message.
Factbox: Companies potentially affected by Italy's election Italy has introduced measures to tax energy companies to help fund schemes to shield firms and families from surging power costs. The rightist coalition's manifesto supports the proposal of a Europe-wide energy price cap, an idea put forward by the current administration that still lacks broad support in Europe.
› docs › chartGetting Started – Chart JS Video Guide Chart JS blocks. The Chart JS documentation is moving towards blocks. The default has 3 blocks. These are the setup or data block, config block and the render or init (initialization) block. These 3 blocks are considered the skeleton of a chart. You can have more blocks if needed.
Plotly: Low-Code Data App Development With roots in the open-source community and worldwide customers, Plotly is a category-defining leader in enabling data-driven decisions via data apps.
Recording King introduces Tonewood Reserve Elite dreadnaught The dreadnaught model has a 1.75" bone nut width in response to customer requests. The company prepared this brief video with the dreadnaught model (RD-342). The Tonewood Reserve Elite Dreadnought. Each of the three new Tonewood Reserve Elite models ( RD-342, RO-342, and RP-342) are priced at $1466.99 with an expected street price of $1099.99.
09 plotting - geemap Map.set_plot_options(plot_type='bar', add_marker_cluster=True)
Official Independent Albums Chart Top 50 - Official Charts Company Official Independent Albums Chart Top 50, 09 September 2022 - 15 September 2022, Compiled by the Official Charts Company, the UK's biggest independently released albums of the week, based on sales...
Create dynamic DropDownList in HTML using JavaScript - JS-Tutorials Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listings on page load and store it into a variable. Step 2: We will convert that array into json object. You need to put the below code into the head section of index.html file. Step 3: We will create a HTML Layout into ...
















%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})

%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)






















Post a Comment for "45 chart js line chart labels"