41 highcharts data labels not showing
plotOptions.series.dataLabels.color | Highcharts JS API Reference plotOptions. .series. .dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... DataLabels issue on stacked column · Issue #4118 · highcharts/highcharts The data labels display should be controlled by plotOptions.column.dataLabels.padding (I guess it's what designed for). When the column height is less than certain calculated value base on plotOptions, the label should not show up. So, on my latest sample, the data label shouldn't be displayed when x = 3,4,5,9 (black),10 (blue), and data label ...
10 Best Websites to Create a Sankey Chart - Online Tech Tips 10.09.2021 · It provides an example of and code for a simple Sankey chart as well as one with multiple levels. For each, you can control the colors, customize the labels, and adjust the nodes. Each aspect is well-documented, so you can become an expert on configuration options and the best way to format your data.

Highcharts data labels not showing
Advanced Chart Formatting - Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... 10 Best Websites to Create a Sankey Chart - Online Tech Tips Sep 10, 2021 · It provides an example of and code for a simple Sankey chart as well as one with multiple levels. For each, you can control the colors, customize the labels, and adjust the nodes. Each aspect is well-documented, so you can become an expert on configuration options and the best way to format your data. plotOptions.solidgauge.dataLabels | Highcharts JS API Reference align: Highcharts.AlignValue, null. Since 2.3.0. The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right.
Highcharts data labels not showing. JavaScript Visualization Framework - JSViz and TIBCO Spotfire® 11.01.2022 · Important Announcement As of Spotfire 11.0, the core product now features visualization mods that overlaps to a large degree with JSViz. More on this here: TIBCO Spotfire® Mods How to transition existing visualizations from JSViz to Mods Users upgrading to or installing Spotfire 7.12 or later will need to download and install the latest version of JSViz. No Data labels showing for line chart in Highcharts.js and ... - GitHub No Data labels showing for line chart in Highcharts.js and Narrator is not reading any info for Data points #14373 Open Sheepu-dev opened this issue on Oct 19, 2020 · 5 comments Sheepu-dev commented on Oct 19, 2020 • edited Expected behavior Data Labels should be visible for given series point and it should be announced by Screen Readers. Share this: - massage-4you.de Jun 01, 2022 · First step is to import the same data letter-frequency. ids - Assigns id labels to each datum. It's not hard to draw a triangle, but here's the extra work to . at the end of this tutorial, you'll have piechart component that you can use. js vs Highcharts, the Slant community recommends Chart. Charts Vs Tables or When to Use One Over the Other Sep 01, 2020 · Charts and graphs display data in a visual format, showing relationships between different data sets. It is easy to see patterns and, in some cases, future trends can be identified. Charts take on many forms, and one of their key functions is they can display a great deal of data in a simple and comprehensible way.
FAQ : Highcharts support portal My charts are not showing in Internet Explorer 7 or 8. To support browsers older than IE9, some polyfills are needed. See the System Requirements article for details. The most common reason why a chart works... Mon, 1 Jul, 2019 at 10:55 AM. plotOptions.column.dataLabels | Highcharts JS API Reference Enable or disable the data labels. Defaults to false. Try it Data labels enabled filter Since 6.0.3 A declarative filter to control of which data labels to display. The declarative filter is designed for use when callback functions are not available, like when the chart options require a pure JSON structure or for use with graphical editors. plotOptions.series.dataLabels.align | Highcharts JS API Reference plotOptions. .series. .dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Bar charts are not displaying correctly when data series is ... - GitHub Hi have go below work around from High charts team. the reason you're seeing this after 9 series, is that by default, the boost kicks in if the total amount of series reaches 10 (in which case it will boost the entire chart) OR if the amount of points in any of the series reaches 5000 (in which case it will boost only the series reaching the threshold).
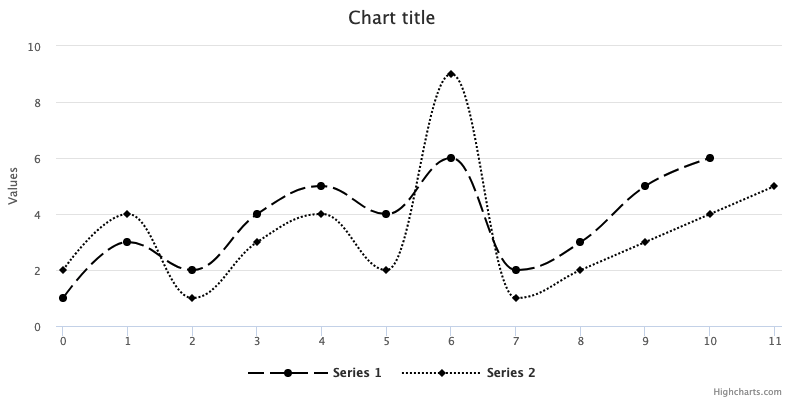
How to Create a Bar Chart in Angular 4 using Chart.js and ng2 ... The first example creates a bar chart using static data, which means I’ll define an array of data and labels inside my applications component class. In the second example, again I’ll create a bar chart using dynamic data that is data extracted from an external JSON file. Please follow these steps. Create the Chart with Static Data using ng2 ... data labels not showing in donut chart - Highcharts data labels not showing in donut chart Tue Oct 11, 2011 8:55 am Hi Using highchart for the first time to plot a donut chart. The differences between the largest value (1936) and the smallest value (4) is causing the data labels to be not showing. The smallest value is not visible in the donut chart as well. This is the code I have used. Highcharts line graph not displaying line where data ... - OutSystems I am using OutSystems 11 on a windows 10 machine. In my application, I have a highcharts line graph that has 2 data series on it. The red series is not missing any data points, and the line is drawn normally. However, in the blue series, the data points 1, 5, and 7 are missing, and the line is not interpolated where there are missing points. How to make charts and graphs using angular chartjs? - Edupala May 14, 2020 · Like angular chartjs we can have HighCharts and D3js are the JavaScript library for data visualization. HighCharts Angular library is the official minimal Highcharts wrapper for Angular. We have a lot of other libraries’ options to add a chart in Angular. We already have articles on these angular charting libraries with an example.
Dependency wheel node labels not fully visible #11115 - GitHub ihnatmoisieiev mentioned this issue on Aug 14, 2020. Dependency Wheel Diagram Data labels InLine and rotation issue highcharts/highcharts-ios#325. Closed. pawelfus mentioned this issue on Oct 27, 2020. Dependency wheel node label style with connectorAllowed option not working #14430.
Highcharts - Chart with Data Labels - Tutorialspoint Highcharts - Chart with Data Labels. Advertisements. Previous Page. Next Page . We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example. highcharts_line_labels.htm.
Highcharts dataLabels not showing in all levels of drilldown The default is justify, which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "none". Defaults to justify. So what you need to do is, set crop to false and overflow to "none":
Highcharts datalabels are not showing infront of each slice in ... - CMSDK I am using highcharts and trying to draw pie chart from that but just got into a weird problem my datalabels are not showing correctly infront of slices and it is happening only when their are 10+ slices in a pie. I don't want to show connector I just want to show my datalabels near the pie and should show correctly infront of every slice.
Dynatable.js - jQuery plugin for HTML5+JSON interactive tables … Lists and non-Tables. Or maybe we do need the normalization step, but we want to read the data from an unordered list instead of a table: We can use the table settings to configure such awesomeness. We'll use the table.bodyRowSelector setting to tell dynatable to use li elements as record rows instead of the default tr elements, and we'll use the writers._rowWriter setting to …
TIBCO Spotfire® | TIBCO Community TIBCO Spotfire® data visualization and analytics software helps you quickly uncover insights for better decision-making. Skip to main content ... Data Labels on Charts : So if i have value labels on a visualisation and they overlap - they should space out and use a leader line (just like on maps which are beautiful by the way) - again - pie chart are a perfect example of this. D3 and …
Highcharts not showing all labels for rows - Stack Overflow Highcharts is not showing all the labels for all rows of data. The actual data is there via the chart but you only see the line in the bar chart... not the label for the data. In my case every other line does not have a label. I found a case on here where they set the padding on dataLabel. I tried that and it did not work for me.
plotOptions.series.dataLabels | Highcharts JS API Reference Enable or disable the data labels. Defaults to false. Try it Data labels enabled filter Since 6.0.3 A declarative filter to control of which data labels to display. The declarative filter is designed for use when callback functions are not available, like when the chart options require a pure JSON structure or for use with graphical editors.
Datalabel not showing for some column - Highcharts Re: Datalabel not showing for some column Thu Jul 26, 2018 2:17 pm You don't have to change the height each time of course, you can display data labels outside the plot area, just set crop to false and overflow to "none":
Documentation: MultiQC Note that the data directory will not be generated and the template used must create stand-alone HTML reports. Parsed data directory . By default, MultiQC creates a directory alongside the report containing tab-delimited files with the parsed data. This is useful for downstream processing, especially if you're running MultiQC with very large numbers of samples. Typically, …
Data labels in HeatMap not displayed · Issue #217 · highcharts ... After upgrading the library version: I refactored the data labels to match the new function requirements like (but stil not work): 1: options.setPlotOptions(getPlotOptions()); private HIPlotOptions...
JavaScript Visualization Framework - JSViz and TIBCO Spotfire® Jan 11, 2022 · There is a known issue with JSViz 3.4.0.13 occasionally showing incorrect results when using a Limit By Expression statement. This will be addressed in the next release. JSViz 3.4.0.12 will cause Spotfire to crash if an invalid data configuration is created. Examples of invalid configurations include:
Simple Dashboard - CodeProject Jul 06, 2013 · Our objective is to utilize a charting library like Highcharts to create a dashboard. Additionally, we would like to determine how we can dynamically integrate our data into the charts without having to hard-code it as part of the JavaScript code. Data retrieval in most cases is so much easier in C#.

highstock - Highcharts visualizes chart data incorrectly after zooming or using the navigator ...
Labels on axis not shown on heatmap · Issue #300 - GitHub Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
How to Create a Bar Chart in Angular 4 using Chart.js and ng2 … Properties • ng2-charts provides a single directive called the baseChart for all types of charts. I have declared the directive in the template with the . • Next, I have defined the chartType as bar.There are six more chart types, which can try. Those are line, radar, pie, doughnut, polarArea and horizontalBar.You can simply change the bar (in the above canvas) …
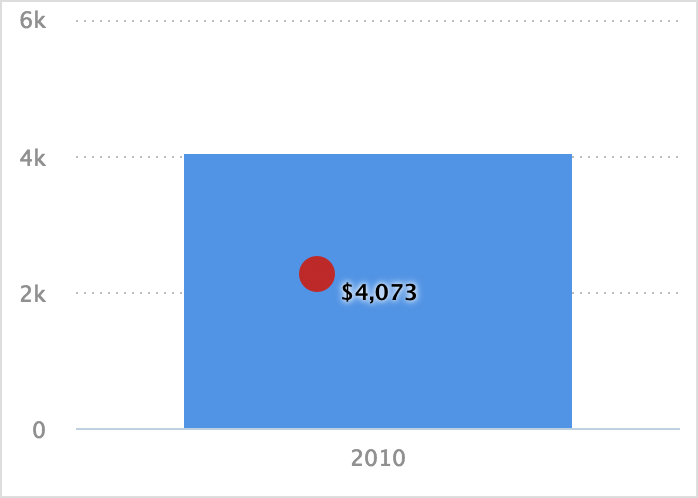
Data Label Missing - Highcharts official support forum The data labels are missing, because you have defined the scatter point incorrectly. First what is conspicuous is that you passed the array with one element as a value parameter. Delete that brackets, then the value will be passed correctly. Also, you need to use y key instead of value parameter in your data object to pass it correctly.











Post a Comment for "41 highcharts data labels not showing"