42 chart js data labels example
Chartjs - json data for line chart - Javascript Chart.js Chart.js Line chart with different background colors for each section; Chart.js Line chart with different fill color for negative point; ChartJS to display line chart with single element as a line; Chartjs to show dot point on hover over line chart; Chartjs line chart with tooltip settings Chartjs multiple datasets labels in line chart code snippet Example 12: chart js more data than labels //Try adding the options.scales.xAxes.ticks.maxTicksLimit option: xAxes: [{ type: 'time', ticks: { autoSkip: true, maxTicksLimit: 20 } }] ... chartjs stacked bar show total, chart js more data than labels, chartjs line and bar order, conditional great chart js, chart js x axis start at 0. Hope you ...
chartjs-plugin-datalabels / samples Chart.js plugin to display labels on data. Documentation GitHub. Charts

Chart js data labels example
chart js data labels example - davidclaytonthomas.com chart js data labels example. All; Albums; Appearances; Awards; In Performance; Press; Uncategorized Chart.js Line-Chart with different Labels for each Dataset In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you ... chartjs-plugin-datalabels - npm Chart.js plugin to display labels on data elements. Latest version: 2.0.0, last published: a year ago. Start using chartjs-plugin-datalabels in your project by running `npm i chartjs-plugin-datalabels`. There are 113 other projects in the npm registry using chartjs-plugin-datalabels.
Chart js data labels example. How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Declare type:"bar", then add the x-axis labels and the datasets. The background color of the bars will default to gray if no backgroundColor is given. Chart.js Stacked Bar Chart Example How to make a Chart.js stacked bar chart Chart.js — Chart Tooltips and Labels - The Web Dev Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […] chart js with json data code example - newbedev.com tensor dimension remove code example php strip html tags keep paragraph code example css animate loop code example KT Bootstrap Datepicker code example top 10 web development course udemy code example apache restart service code example smooth scroll to anchor css code example how to add dark mode in react code example unknown type name ... chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
React Chart.js Data Labels - Full Stack Soup Chart.JS Data Labels Plugin version 2.0.0 Material - (Optional) version 5.4.3 Data for the example Raw Data for the Chart and Table Randomly Generated Chart Data Create the Chart Component Register the Chart.JS and Data Label Components Enable the Data Label Plugin Render the Bar Chart How to Generate Chart Data from Raw Data Chart.js Example with Dynamic Dataset - DEV Community We'll let the user pick a date range and based on that, reload the chart. When a user picks a new set of dates, a new request will be sent to the Cube.js server. The Cube.js server will generate new SQL code, execute it against the database, and send the result back to the client. And finally, the client re-renders a chart with the new data. Angular 13 Chart Js with ng2-charts Examples Tutorial Events ng2-chart. chartHover: fires when mousemove (hover) on a chart has occurred, returns information regarding active points and labels.; chartClick: Fires when click on a chart has occurred, returns information regarding active points and labels.; Angular Line Chart Example with Chart js. A line chart is an unsophisticated chart type. It displays a graphical line to show a trend for a ... Updating Charts | Chart.js When the chart data or options are changed, Chart.js will animate to the new data values and options. Adding or Removing Data Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in this example.
【TypeScript】Try Chart.js - DEV Community Intro. This time, I will try Chart.js to create some charts. Chart.js. My base sample codes are as same as last time. Save HTMLCanvasElements as images. Chart.js has 8 chart types. Charts · Chart.js documentation. This time, I use "line" type. Chart.js - W3Schools How to Use Chart.js? Chart.js is easy to use. First, add a link to the providing CDN (Content Delivery Network): ... data: { labels: xValues, datasets: [ ... Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all ... 10 Chart.js example charts to get you started | Tobias Ahlin Bubble charts can be great for visualizing a lot of different data points simultaneously. In this example, every bubble is made up of three values: x position, y position, and size ( r )—showing the GDP, happiness, and population, respectively, of each country. Chart.js example using Jquery Ajax to populate labels and data Chart.js example using Jquery Ajax to populate labels and data Raw chartjs_jquery_ajax_example.html
Stacked Bar Chart with Chart.js - Medium Notice we've told Chart.js that this will be a bar type chart. In the data property, we'll define datasets and their labels. In my example, I have three datasets — all with the same label. data: { labels: ['Risk Level'], datasets: [ { /* dataset one */}, { /* dataset two */}, { /* dataset three */} ] } Each dataset will have a label, data ...
Chartjs Plugin Datalabels Examples - CodeSandbox Learn how to use chartjs-plugin-datalabels by viewing and forking chartjs-plugin-datalabels example apps on CodeSandbox. ... About Chart.js plugin to display labels on data elements 227,920 Weekly Downloads. Latest version 2.0.0. License MIT. Packages Using it. Issues Count 281. Stars 688.
Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array.
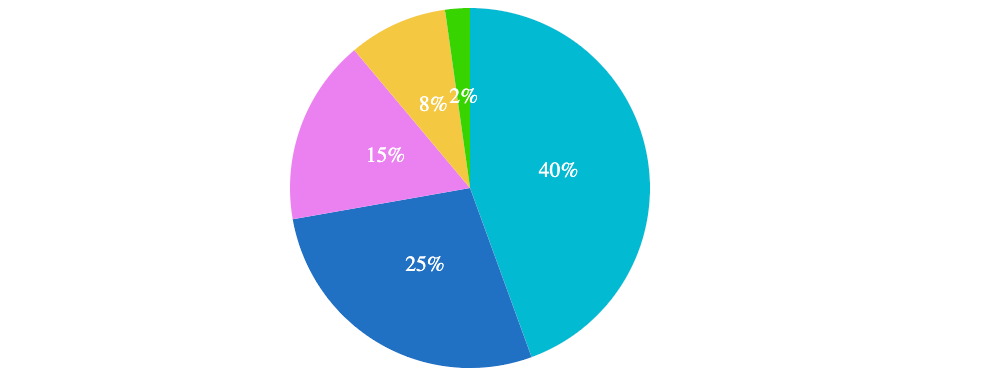
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, ... Use the formatter property to determine exactly what shows as a label. For example, the configuration below will display labels that show the series name rather than the value
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Data Point Labels Example - JavaScript Chart by dvxCharts Data Point Labels Example - JavaScript Chart by dvxCharts dvxCharts - Interactive Charts for JavaScript Markers Labels Formatting Data Point Labels Series 1 A B C D E F G 10 20 30 40 50 60 INFO HTML This sample demonstrates how to specifies the data point labels. For detailed implementation, please take a look at the HTML code tab.
Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart. Chart.js to create Pie Chart and display all data. Chart.js pie chart with color settings. ChartJS datalabels to show percentage value in Pie piece. Handle Click events on Pie Charts in Chart.js.
Chart.js Time Series Example - The Web Dev Spread the love Related Posts Watch Input Change with Vue.jsWe can watch for input value changes with Vue.js with the watch property. Add a… Creating Bar Chart with vue-chartjsvue-chartjs is an easy to use library for adding charts to our Vue app. We… Create a Vue.js StopwatchWe can create a stopwatch using Vue.js by using […]
Great Looking Chart.js Examples You Can Use - wpDataTables Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js
chartjs-plugin-datalabels - npm Chart.js plugin to display labels on data elements. Latest version: 2.0.0, last published: a year ago. Start using chartjs-plugin-datalabels in your project by running `npm i chartjs-plugin-datalabels`. There are 113 other projects in the npm registry using chartjs-plugin-datalabels.
Chart.js Line-Chart with different Labels for each Dataset In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you ...
chart js data labels example - davidclaytonthomas.com chart js data labels example. All; Albums; Appearances; Awards; In Performance; Press; Uncategorized












Post a Comment for "42 chart js data labels example"