40 d3 horizontal stacked bar chart with labels
Horizontal stacked bar chart implementation in d3.v4 · GitHub Horizontal stacked bar chart implementation in d3.v4 · GitHub. Instantly share code, notes, and snippets. Altair chart title example - animadigomma.it If the field is binned or has a time unit applied, the applied function Pandas Stacked Bar Charts. Notebook 4. Simple Bar Chart with Labels¶ This example shows a basic horizontal bar chart with labels created with Altair.
Tutorial: Bar Chart - Britecharts Britecharts is a client-side reusable Charting Library based on D3.js v5 that allows easy and intuitive use of charts and components that can be composed together creating amazing visualizations.

D3 horizontal stacked bar chart with labels
Stacked horizontal bar chart with D3 · GitHub Stacked horizontal bar chart with D3 Raw drugdata.csv This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ... Basic stacked barplot in d3.js Steps: Start by understanding the basics of barplot in d3.js.; Data is available here.Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column.; The d3.stack() function is used to stack the data: it computes the new position of each subgroup on the Y axis; The output of d3.stack() can be used to create a set of rect as for ... D3.js Bar Chart Tutorial: Build Interactive JavaScript ... A bar chart can be horizontal or vertical based on its orientation. I will go with the vertical one in the form of a JavaScript Column chart. On this diagram, ... Labels in D3.js. I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes.
D3 horizontal stacked bar chart with labels. Create Bar Chart using D3 - TutorialsTeacher Create Bar Chart using D3. We learned about SVG charts, scales and axes in the previous chapters. Here, we will learn to create SVG bar chart with scales and axes in D3. Let's now take a dataset and create a bar chart visualization. We will plot the share value of a dummy company, XYZ Foods, over a period from 2011 to 2016. D3 Labels Chart Bar Stacked With D3 Area Chart Horizontal Stacked Bar Chart In D3 Codeseek Co . I'm trying to add labels to my bar chart, and I can't make it work Here are two ways I did this Oct 25, 2018 · A stacked bar chart is a good example of this Oct 25, 2018 · A stacked bar chart is a good example of this. Barplot | the D3 Graph Gallery - Simple charts made with d3.js Barplot | the D3 Graph Gallery Barchart Step by step Building barplots in d3.js relies on the addition of several rect, one per group in the categorical variable. The first example below should guide you in this procedure. Note that ordering groups is an important step when building barplots. This example explains how to do it. Interactive Stacked barplot with tooltip in d3.js - D3 Graph Gallery Stacked barplot with tooltip in d3.js Stacked barplot with tooltip Steps: Follows the previous basic stacked barplot Visit the tooltip section of the gallery to understand the general logic behind tooltip. Here, the tricky part is to recover the subgroup name to show it in the tooltip. The trick is to use d3.select (this.parentNode).datum ().key |
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / July 7, 2017 In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below D3 adding text lables to horizontal stacked barchart 2 Jun 2014 — My question is, how do I add text labels to the example below. Ideally I would like the values to be displayed in the rectangles. However, for ...1 answer · Top answer: Here is what you need to do. Since you already have groups as your nodes, you just need to append text elements to them, using the same scale that you ...Horizontal Bar chart Bar labels in D3 - Stack Overflow8 Apr 2016d3.js labelled horizontal bar chart but giving it animation ...5 Nov 2018Adding labels to a d3 horizontal bar chart? - Stack Overflow23 Mar 2016d3.js stacked bar graph values at end of each bar - Stack ...11 Aug 2017More results from stackoverflow.com Horizontal bar chart in d3.js - D3 Graph Gallery Horizontal bar chart in d3.js Steps: The Html part of the code just creates a div that will be modified by d3 later on. The first part of the javascript code set a svg area. It specify the chart size and its margin. Read more. Data shows the amount of sold weapon per country. See data-to-viz if interested. There is no specific trick for this chart. Stacked Bar Chart | Chart.js Open source HTML5 Charts for your website. config setup actions
Bar Charts in D3.JS : a step-by-step guide - Daydreaming ... Step 3: Build the bars Before we build the bars, we need to create an SVG element. //Create SVG element var svg = d3.select ("body") .append ("svg") .attr ("width", w) .attr ("height", h); d3.select uses a selection. Selections provide methods to manipulate selected elements. Outrageous D3 Horizontal Stacked Bar Chart With Labels ... D3 Horizontal stacked bar chart axis cut off. If your horizontal bar chart labels are too long for your left margin by default in. The function translate uses a string concatenation to get to translate w2 h-10 which is calculated to translate 5002 300-10 or translate 250 290. Today I learned some cool stuff with D3js. D3 Bar Chart Title and Labels | Tom Ordonez Follow: D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text.. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290).Where x is in the middle of the SVG and ... Apexcharts tooltip multiple series - animadigomma.it Also affects order for stacking, tooltip and legend. }] Chart. CanvasJS is a simple API with high performing charting library, it includes 30 different types of charts such as bar, spline, line, doughnut, area, stacked charts, column, pie, etc. 5% of all websites, serving over 200 billion requests each month, powered by Cloudflare.
A simple example of drawing bar chart with label using d3 ... A simple example of drawing bar chart with label using d3.js D3.js is a very popular graph library to help developers draw various kind of charts using JavaScript in a webpage. It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries.
Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.
How to Create Stacked Bar Chart using d3.js - A Developer ... d3.max(dataStackLayout[dataStackLayout.length - 1], function(d) { return d.y0 + d.y; }) Now its time to draw the chart. We will focus on the 4 attributes, x, y, height & width. The x and width is straight forward. The y would be summation of d.y0 & d.y, since we should start drawing from top.
Wrapping and truncating chart labels in NVD3 horizontal ... First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box.
With D3 Labels Bar Chart Stacked [6THIKO] What is D3 Stacked Bar Chart With Labels. Hi, I have a horizontal stacked bar chart which looks like this: And I would like to display the sum of each stacked bar, like so: I managed to get this result by returning an empty string for datasets that are not the last one (datasetIndex), and computing the sum for each bar (dataIndex):.
D3.js Tips and Tricks: Making a bar chart in d3.js There are a number of variations of bar charts including stacked, grouped, horizontal and vertical. There is a wealth of examples of bar charts on the web, but I would recommend a visit to the D3.js gallery maintained by Christophe Viau as a starting point to get some ideas.
D3.js Bar Chart Tutorial: Build Interactive JavaScript ... A bar chart can be horizontal or vertical based on its orientation. I will go with the vertical one in the form of a JavaScript Column chart. On this diagram, ... Labels in D3.js. I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes.

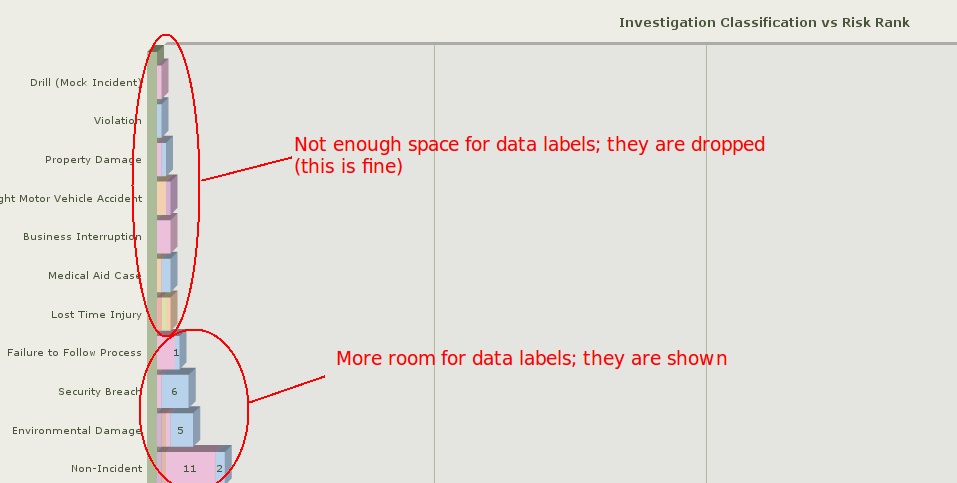
Stacked 2D Bar Chart Dropping Some Data Labels But Not Others? - General usage - FusionCharts Forum
Basic stacked barplot in d3.js Steps: Start by understanding the basics of barplot in d3.js.; Data is available here.Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column.; The d3.stack() function is used to stack the data: it computes the new position of each subgroup on the Y axis; The output of d3.stack() can be used to create a set of rect as for ...
Stacked horizontal bar chart with D3 · GitHub Stacked horizontal bar chart with D3 Raw drugdata.csv This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...









Post a Comment for "40 d3 horizontal stacked bar chart with labels"